What CJ Sees
Minimalist photography portfolio.
Next.jsVercelTailwindFramer MotionImage Optimization

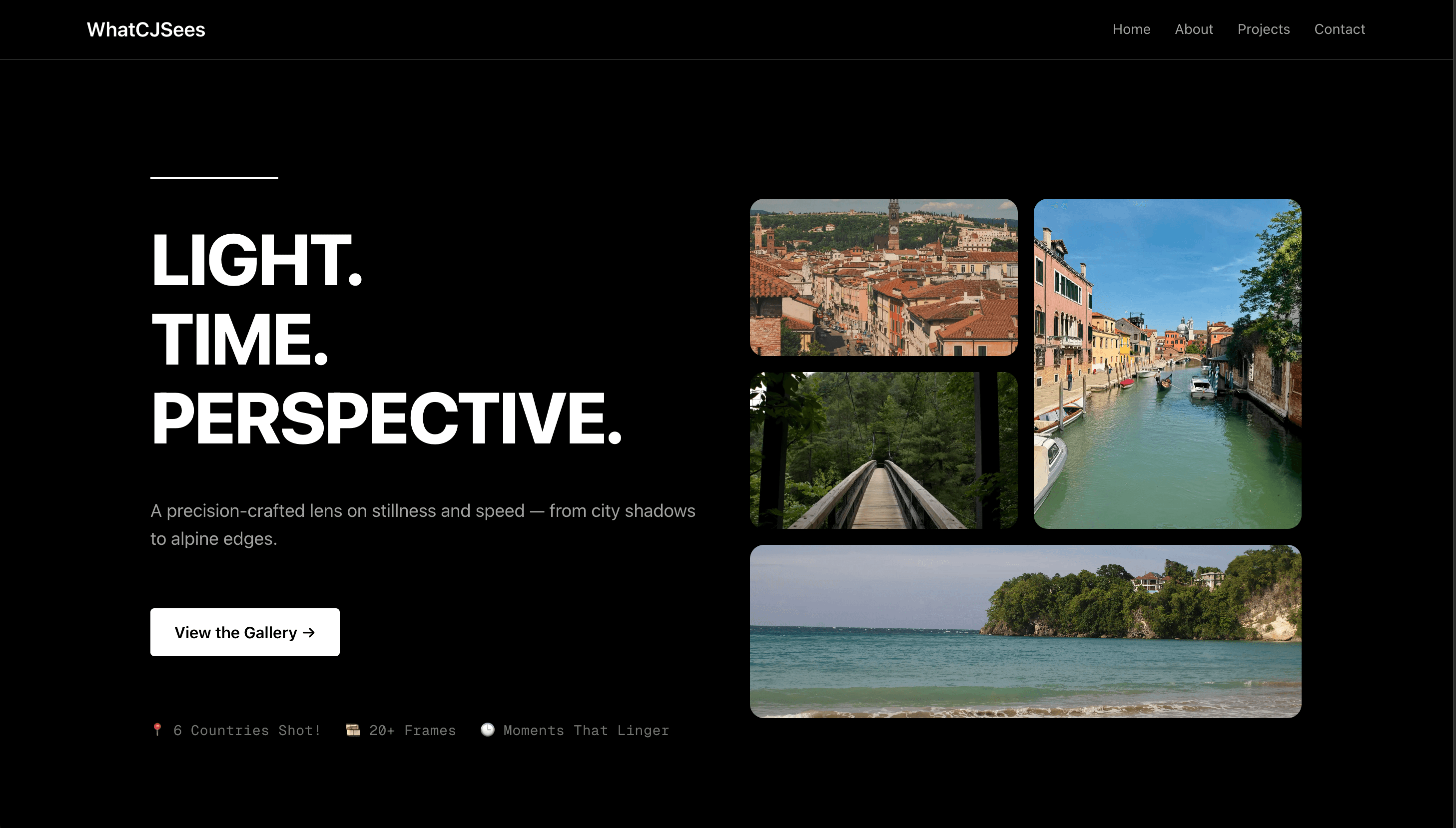
Gallery showcase with motion and metadata
A visual overview of the core interface or concept.
Project Overview
A highly-visual, minimalist portfolio that tells a story through design, light, and perspective.
Key Features
Hero animation section with Framer Motion
Tailwind-powered gallery with JSON-driven layouts
Hover interactions for color hex codes and metadata
Next.js dynamic routes for gallery images
What I Learned
Modern image optimization with Next/Image
Building custom filters and tooltips
Prioritizing design principles: whitespace, contrast, and motion